Animancer的Transition参数手册(翻译)
Table of Contents
请尊重原作者的工作,转载时请务必注明转载自:www.xionggf.com
Transitions
与其硬编码淡入淡出的持续时间(hard-coding the fade durations),开始和结束时间,动画剪辑的播放速度和动画事件,不如使用transition机制。此机制可以在编辑模式下的可视化地编辑它们。由非程序员在Inspector面板中定义这些细节,无需编辑和重新编译任何脚本。
Animancer中包含的每个State类都有其自己的Transition Type,其中包含与之相关的各种详细信息,以便在将其传递给AnimancerComponent.Play(ITransition)时,这些详细信息可用来创建该State类型。例如,当播放一个AnimationClip对象(即一个动画片段剪辑)时,一个ClipState.Transition将创建一个ClipState实例对象。如下代码所示:
using Animancer;
using UnityEngine;
public class TransitionExample : MonoBehaviour
{
[SerializeField]
private AnimancerComponent _Animancer;
[SerializeField]
private ClipState.Transition _Animation;
private void OnEnable()
{
_Animancer.Play(_Animation);
}
}
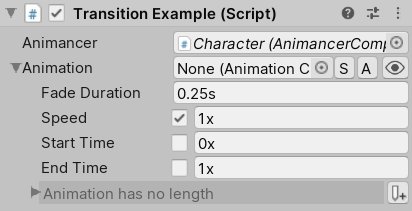
对应的inspector显示如下图:

这个示例详细演示如何使用transitions。
Fields
| 字段名字 | 代码值 | inspector截图 |
|---|---|---|
| Animation | Clip |
 |
| Fade Duration | FadeDuration |
 |
| Speed | Speed |
 |
| Start Time | NormalizedStartTime |
 |
| End Time | Events.NormalizedEndTime |
 |
| Events | Events |
 |
各个属性的说明如下表
| 字段名字 | 说明 |
|---|---|
| Animation | 要播放的那个animation clip |
| Fade Duration | 从上一个动画淡入淡出到新动画所需的时间。此值不能为负,并且将其设置为0 sill会使动画立即播放。不管使用哪个字段输入值, 此时间字段始终被序列化为秒 |
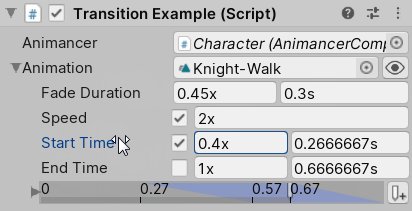
| Speed | 动画以其正常速度的倍数播放的速度。负值会使它向后播放(因此可能希望将Start Time设置为1x,以便从末尾开始向后播放 |
| Start Time | 如果启用,播放时动画时刻将立即跳到该值。否则,它将显示默认值:0x(正速度)或1x(负速度)。如果动画的AnimancerNode.Weight == 0在启动过渡时处于非活动状态(),则其时间将从该默认值开始,但是,如果动画处于活动状态,它将从当前时间开始继续播放。不管您使用哪个字段输入值, 此时间字段始终被序列化为标准化时间。 |
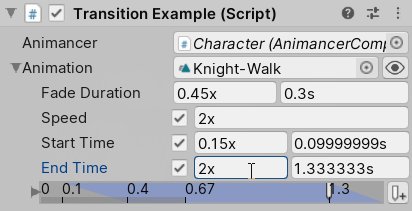
| End Time | 如果启用,则此值确定何时将发生“结束事件”(End Event)。除了触发该事件之外,它不会影响动画的播放。不管使用哪个字段输入值, 此时间字段始终被序列化为标准化时间。 |
| Events | 此属性将以时间轴的方式去控制transition的一些细节,详细见下列 |
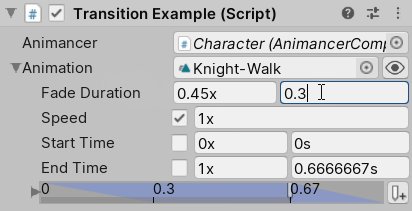
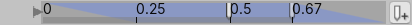
Events属性的细节
- 标签显示重要时间(以秒为单位,四舍五入)。
- 蓝色突出显示的区域代表淡入和淡出。注意,过渡仅定义其淡入的方式,因此显示的淡出只是一个默认值。实际淡出将取决于下一个过渡的淡入方式。
- 底部下方的灰色条表示在“结束时间”不是1x的情况下,该动画的实际长度。
- 右侧的按钮会添加一个Animancer事件(Animancer Event),该事件也会显示在该区域中。
Time Fields
上面的几个字段将单个值显示为两个单独的字段:

X是标准化时间,表示该值是动画长度的倍数。例如,0.5x表示动画的一半,而1x表示动画的一半。S是固定的秒数。例如,0.5s表示半秒,1s表示一整秒。
如果该字段具有一个开关按钮,则禁用它会将值设置成float.NaN。这个值不同根据该值对其具有不同影响的基础值。
Previews
用于进行任何过渡的Inspector右侧的图标会打开一个窗口,您可以在其中预览其外观,从而无需进入“播放模式”就可以调整其设置。

- 过渡仅定义将要播放的动画,而与上一个动画或下一个动画无关,因此“预览设置”区域允许您选择要使用的其他动画。
- 这些设置仅由该窗口使用,它们不会在过渡过程中序列化,并且在运行时不会对其产生影响。
- 它将尝试查找同一角色引用的所有其他动画,以在Previous Animation和Next Animation下拉菜单中列出它们,但是您始终可以使用对象字段选择项目中的任何动画。
- 默认情况下,它将尝试选择名称中带有“ Idle ”的动画。
- 常规的运行时检查器如下所示,因此您可以查看和控制预览的所有详细信息。
- 可以将任何角色模型拖放到预览场景中,它将尝试继续使用该角色预览过渡。
- 该窗口的有用性可能会因您的工作流程而有很大不同,因此,如果您有任何反馈,建议或错误要报告,请创建GitHub Issue。有关其他联系方式,请参见“帮助”页面。
Context Menu
预览窗口的上下文菜单(可通过窗口右上角的图标访问)包含几个用于控制其设置的功能:
| Function | Effect |
|---|---|
| Show Transition | 如果启用,正在预览的transition将显示在预览窗口以及常规Inspector中。 |
| Auto Close | 如果启用,则如果目标transition不再存在(例如,对象已销毁),则窗口将自动关闭。 |
